
Ornithological flamefest
May 13th, 2005There’s a certain amount of uninformed griping going on over at BurningBird.

There’s a certain amount of uninformed griping going on over at BurningBird.

Seth Dillingham wonders what’s up with weblogs.com, which seems to be ignoring pings from at least a number of blogs hosted at Conversant.
My friend Terry Frazier, very much alive, laments the implications of the ignored pings.
I was talking to Technorati‘s Derek Powazek this week at the Ajax Summit and he was telling us how their service uses these pings (and other external services from furl and del.icio.us) to do their magic.
If we can’t be reasonably confident of service levels from these resources, how can we be confident in the other services upon which they rely? What recourse have we to demand that problems are fixed or to expect that emails will receive responses?

I’ve spent the last couple of days in San Francisco at the Ajax Summit hosted by O’Reilly and Adaptive Path. You can find notes on the summit at Ajaxian.
Many many thanks are due to Adaptive Path and O’Reilly for having the foresight to draw together such an exciting multidimensional braintrust.
Since Jesse’s article a few months ago which coined the Ajax name, the community has sounded like an orchestra warming up – many players making squeaks and squawks, adjusting their tuning along the way, the odd trumpet blast and cymbal crash. This summit brought us all together and introduced us to this new arrangement of an old favourite and while we’re not ready for Carnegie Hall, we ended up with some very pleasant harmonic passages, the odd memorable solo, and the sense amongst all of us that we’re now going off in our different directions humming our own variations of the same tune.
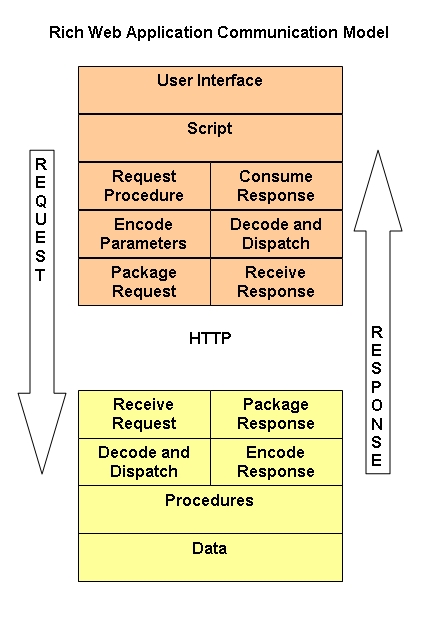
I came up with an architectural diagram shown below which, while open to refinement, describes for discussion purposes the layers of communication in a rich internet application, and it forms the basis of this newly arranged WebDev favourite. The toolkits that are currently available and being developed provide different ranges of coverage of the model, allowing you to:
These are vastly different approaches, but we agreed that they are all forms of Ajax – using sub-page information transfer to support a rich interface that allows developers to be freed from some of the constraints of conventional stateless http page-refreshing web design and to be able to better collaborate with user-experience focused UI designers to make applications that are intuitive and responsive.
Please, by all means, join into the conversation wherever you see it discussed and however you want to contribute.


There’s a bit of a hooplah going on about modifying or deleting a blog entry or comment after it has been posted.
Scoble weighs in with his personal policy on the matter.
I often delete comments due to spam content, but never due to a difference of opinion. I suppose the main reason I might *want* to delete or modify something on my blog is because I’ve said something that I regret, and yet, I make it a policy not to.
For instance, I was somewhat snippy with a commenter recently. I dropped the f-bomb as I am sometimes wont to do, and I rather wish I hadn’t, however it was said and I don’t think it’s fair for me to a) unsay it, or b) change its tone after the fact.
If I really felt it necessary to mitigate every f-bomb on my blog, I’d go back and connect each one of them to their contributing factors – I’m pretty sure this particular one had some vintage inspiration.
I had an email conversation with a blogger recently who had disagreed with me (conversation via email because comments were broken). I pointed out how I believed he had misread me and his response was to remove his original post. I hope that once his comments are working again he reinstates it with my comment and his response to that.
Blogging can keep a history of discussions and not only their outcome but the mistakes we make along the way to finding the truth. It’s of benefit to those who follow to see the whole path, not just the end point.

Jesse’s Ajax article has certainly got a lot of discussion going, ranging from ho-hum to hyperbole.
A few pundits are postulating (or at least sensationalizing) that this could be the end of app dev as we know it, a new order storming the beaches, sweeping fat and smart clients out to sea. I have to think that Mary Jo Foley has tongue firmly in cheek when she says:
Will we see a dev world divided along Ajax/smart client lines? Or is there room for both programming platforms to coexist and (shudder) maybe even interoperate?
Perhaps she’s mocking the Wall Street Journal (no link, you gotta pay for it now) where it was suggested that Ajax may trigger a sea change in app dev.
Scoble joins the fray, while Joseph Cooney leans closer to my view which is that we should all add Ajax to our bag o’ tricks and pull it out only where appropriate.
I once introduced a junior programmer to Remote Scripting and soon found that every page he built was full of complex RPC-over-http interaction even to post a simple form. Let’s not all go there.

I wrote Blogchat in Feb 2002 and it’s still going. It’s one of the earlier examples of a completely javascript/html chat application without page refresh. It was specifically written without XML to keep the packets light since it polls.
Tim Aiello and I will try to hang around in the main chat there for a while if you want to drop by to see how it works.

It reminds me of the Big Honey Hunt where following a single buzzing bee turned into a roundabout adventure that never quite seemed to get to the source but ended up stirring up the entire bee community.
My sentiments match those of Dougal who is simply glad enough that developers have discovered these concepts, however late in the game and by whatever name (mind you, I’m fully behind Dougal’s ARSE …umm, strike that).
So it’s time to cut through the crap and get some work done with this stuff.
AJAX is an acronym for Asynchronous JAvascript + XML. Ok, now that I’ve told you that, forget you ever heard it. Ajax (proper case) has already come to represent a wider concept. The concept is this: Load up and render a webpage, then remain at that page while scripted routines make background trips to the server for data that is used to update the page in place by re-rendering and or hiding/unhiding portions of the page.
Now that we’ve got that settled, let’s break the concept down into some functional parts to see where the convoluted discussion’s apples and oranges lie:
The Presentation layer manipulates the display of data using whatever technology is available. DOM manipulation is the current way to do it, but older methods used the various flavours of DHTML available from the browsers at the time. Keeping up with the current set of browsers and their rendering quirks is pretty hairy.
Invocation can be object oriented or procedural depending on the API wrapped around the transport. Asynchronous or synchronous invocation depends more on the transport implementation. My JSRS library for instance only offers asynchronous communication – a limitation imposed on it by the transport layer I needed to use to work across the different browsers available at the time. Microsoft’s Java Applet based Remote Scripting could do both sync and async, and provided both an object and a procedural interface. The XMLHTTP transport offers both async and sync and you can wrap it up how you like.
I prefer to remain lightweight in my message encoding, sending strings back and forth, perhaps encoding structures into Javascript code, a trick I first saw in Microsoft’s RS (the “uneval” function that serializes a javascript obect into the code to reconstitute it). You can get some quite efficiently sized packets with low overhead. Many people prefer to use XML either because their particular development space is all about XML or in order to raise the level of abstraction at the cost of API internal complexity. XMLHTTP etc is then used for the encoding/decoding.
There are various transport methods that allow a browser to send and receive data without page refresh. The lightest one I use is to create an image object and set its source url to a server-side script that takes the querystring parameters, performs work, and returns a string via a cookie, then sends an empty document as the image. Before XMLHTTP was widely available, various hidden iframe and layer methods were used in order to actually hack functionality out of browsers that had not been designed with arbitrary data transport in mind. Other methods involve returning Javascript to the browser for execution. I use XMLHTTP now because I can use it synchronously, which was not possible in Javascript alone because of the lack of a non-blocking sleep function (you go into a tight loop to wait for a result and CPU runs to 100%). Previously would need Java or Flash or an ActiveX control to get that level of control. Now the prominent browsers have their own versions of XMLHTTP with which you can get arbitrary data in either sync or async fashion.
It should be apparent by now that we’re talking about a concept that has remained constant since as early as 1998 and a set of techniques with which to accomplish the task which have evolved over time around the capabilities of the tools at hand. The method used for any project has been selected as a result of the project’s choice of platform and design parameters.
When I get a chance, I’ll try to compile a list of links. In the meantime, use your favourite search engine to look for “Remote Scripting” for some of the historical solutions, and “Ajax” for some of the new stuff.