I’ve spent the last couple of days in San Francisco at the Ajax Summit hosted by O’Reilly and Adaptive Path. You can find notes on the summit at Ajaxian.
Many many thanks are due to Adaptive Path and O’Reilly for having the foresight to draw together such an exciting multidimensional braintrust.
Since Jesse’s article a few months ago which coined the Ajax name, the community has sounded like an orchestra warming up – many players making squeaks and squawks, adjusting their tuning along the way, the odd trumpet blast and cymbal crash. This summit brought us all together and introduced us to this new arrangement of an old favourite and while we’re not ready for Carnegie Hall, we ended up with some very pleasant harmonic passages, the odd memorable solo, and the sense amongst all of us that we’re now going off in our different directions humming our own variations of the same tune.
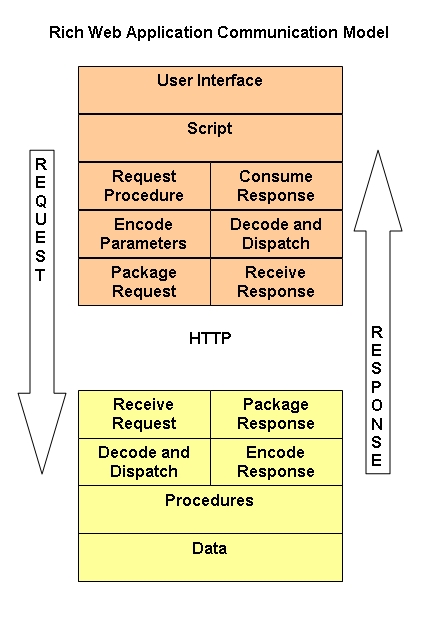
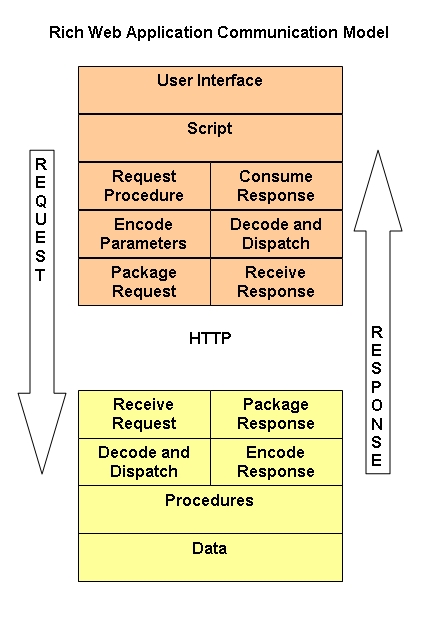
I came up with an architectural diagram shown below which, while open to refinement, describes for discussion purposes the layers of communication in a rich internet application, and it forms the basis of this newly arranged WebDev favourite. The toolkits that are currently available and being developed provide different ranges of coverage of the model, allowing you to:
- have the toolkit do it all from top to bottom (e.g. Ruby on Rails)
- provide your own back end and have the middle and front end taken care of for you (e.g. JackBe, which has an incredible toolset)
- use a component based framework like Dojo, where you can plug in different transport (iframe, XMLHTTP, script injection) or encoding layers (XML, JSON, delimited text)
- make browser-based RPC calls with SAJAX and do the UI part yourself
- intertwine HTML/CSS and Flash, use Flash for behind the scenes transport and advanced presentation (did you know that there are open source Actionscript compilers now? Flash sure ain’t any more what you think it was)
These are vastly different approaches, but we agreed that they are all forms of Ajax – using sub-page information transfer to support a rich interface that allows developers to be freed from some of the constraints of conventional stateless http page-refreshing web design and to be able to better collaborate with user-experience focused UI designers to make applications that are intuitive and responsive.
Please, by all means, join into the conversation wherever you see it discussed and however you want to contribute.